Sprungmarken einfügen
In diesem Artikel erklären wir Ihnen, wie Sie Sprungmarken – auch Anker-Links genannt – auf Ihrer Website mit dem CMS-Programm WordPress einfügen.
Mit Hilfe von Sprungmarken können Sie Inhaltsverzeichnisse erstellen. Vor allem bei längeren Artikeln mit mehreren Abschnitten ist dies sinnvoll.
Eine Sprungmarke ist ein Link, der beim Anklicken automatisch zu einer definierten Stelle innerhalb einer Seite führt.
Eine Sprungmarke setzt sich aus zwei Elementen zusammen:
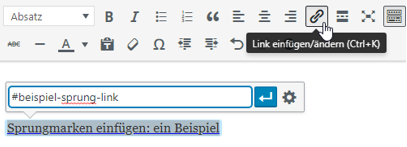
1. Sprung-Link:
Dies ist der Ausgangspunkt, bzw. der Link im Inhaltsverzeichnis den der Besucher anklickt, um zu einem bestimmten Abschnitt zu springen.
- Markieren Sie das Wort bzw. den Satz, der zu einer gewünschten Stelle leiten soll
- Hinterlegen Sie die markierte Stelle mit einem Link und definieren Sie die ID: #beispiel-sprung-link
2. Anchor Ziel:
Dies ist die Zielstelle, wohin der Sprung-Link den Besucher führen soll. Die gewünschte Stelle lässt sich mit Hilfe eines ID-Attributs markieren.
- Wechseln Sie zu der Stelle auf die Sie mit der Sprungmarke verlinken möchten
- Wechseln Sie auf die HTML-Ansicht
- Fügen Sie einem beliebigen Element die zuvor definierte ID hinzu
HTML-Ansicht:
Visuelle Ansicht:
Kontakt
Wenn Sie Fragen oder Anmerkungen zu diesem Artikel haben, melden Sie sich bitte bei uns:
techcorner@max-it.de.
Über m.a.x. Informationstechnologie AG:
Als etabliertes Münchner Systemhaus zeichnen wir uns seit 1989 als verlässlicher IT-Partner mittelständischer
und großer Unternehmen aus. Unser Portfolio reicht von IT- Services über individuelle Softwareentwicklung bis hin zur ERP-Beratung.